サンプルコードを書いてみよう
いよいよサンプルコードを書いてみましょう。
理想は、コピペをするのではなくて、自分で書いてみて調べながら進めていきましょう。
ここに書いてあるサンプルコードはあくまで例文ですので、自分の作りたい機能などを調べて修正していく必要があります。
ここでは必要最低限だけ載せておきます。意味などは自分で調べてみてください。
・html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width,initial-scale=1">
- <link rel="icon" href="img/001.ico">
- <title>ブラウザのタブバーに表示されます。</title>
- <link rel="stylesheet" href="index.css">
- </head>
- <body background="img/img001.gif">
- <a href="index.html"><img src="img/welcome.gif"></a><br>
- <br>
- <a href="index.html">ページを複数作る</a><br>
- <a href="category.html">ページを複数作る</a><br>
- <a href="archive.html">ページを複数作る</a><br>
- <a href="link.html">ページを複数作る</a><br>
- <a href="contact.html">ページを複数作る</a><br>
- <h1>タイトルを書きます。</h1><br>
- <p><br>
- ここに本文を書いていきます。<br>
- タイトルを増やしたい場合は<h1>から<br>をコピーして追加します。<br>
- h1以降のタイトルを書く場合はh2-h7までの見出しを使います。<br>
- 理想はh6くらいまでがベストです。<br>
- </p>
- </div>
- <br><br>
- <a href="../../index.html">戻る</a><br>
- </body>
- </html>
・css
- /*サイト全体の設定*/
- body{
- text-align:center;
- color:orange;
- }
- p{
- margin: 5px auto;
- text-align:center;
- display: block;
- /*border: 1px solid #000;*/ /*本番環境はコメントアウト*/
- }
- p{
- font-size:15px;
- width:650px;
- text-align: left;
- display: inline-block;
- }
- /*タイトルの構成*/
- h1,h2,h3,h4,h5,h6,h7{
- margin: 5px auto;
- text-align:center;
- display: block;
- /*border: 1px solid #000;*/ /*本番環境はコメントアウト*/
- }
- h1,h2,h3,h4,h5,h6,h7{
- font-size:15px;
- width:650px;
- text-align: left;
- display: inline-block;
- }
- /*画像の構成*/
- img{
- width:220px;
- height:100px;
- }
- /*更新履歴のデザイン*/
- rireki{
- width:99%;
- border-bottom: 1px dashed #ffa500;
- }
- box{
- top:0px;
- left:0px;
- padding-bottom:10px;
- }
- headerSearchText{
- line-height:30px;
- padding-left:10px;
- padding-right:28px;
- }
- headerImage{
- width:20px;
- position:absolute;
- top:10px;
- left:180px;
- }
- /*検索窓の設定*/
- form{
- width:890px;
- }
これらをhtmlとcssにコピペして、少しづつ調べながら追加、修正していけば理想のサイトに仕上げることができると思います。
一行一行は解説すると勉強にならないと思いますので、コピペして、動かしてみて確認しながら色々追加して作ってみてください。
動的なものになると難易度があがるので、まずはページを完成させるところを目標としましょう。
また、サンプルコードとして、Webサイトのページから右クリック→ページのソースを表示とするとコードが書いてありますので、使いたいと思っている人のWebサイトのコードを調べて自分好みのサイトに仕上げるのも上達のコツです。
自分の場合ですが、昔はサンプルコードがなかった時代にパソコンを使っていたため、先人のコードをページのソースの表示から毎回見ながら書いていたことがあります。
調べ方がわかれば楽しいと思いますので、ぜひやってみてください。
サーバーにアップするには?
ある程度形になってきたら、サーバーにアップしていきましょう。
今作っているものをみんなに見てもらうためには、ネットに公開しないといけません。
そのためには、レンタルサーバーを使う必要があります。
初心者のうちは、ロリポップやサクラサーバーなどをお勧めしています。
ただ、将来的に本格的に容量の大きいものを作りたい、PHPなどの動的なものも作りたい場合はエックスサーバーがおすすめです。
10日間の無料期間がありますので、スタンダードで問題ないかと思います。
ちなみに、ロリポップだったか一部のサーバーではPHPが対応していない場合もありますので、確認しておきましょう。
作成方法は普通にアカウントを作ります。
しばらくするとメールボックスに重要と書かれているメールにはIPアドレスやパスワード、管理画面のURLなどが記載されていますので、削除しないようにしましょう。
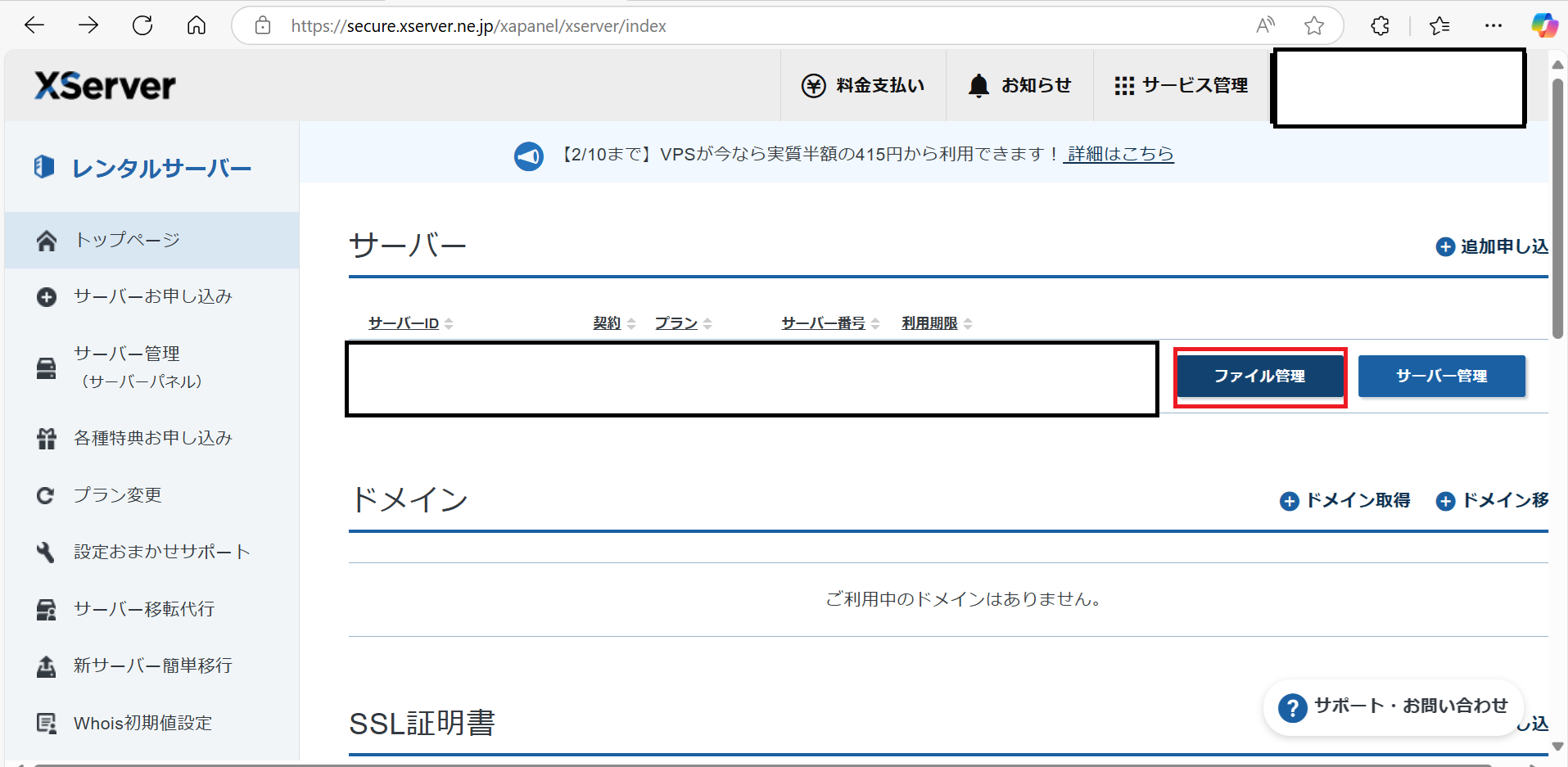
エックスサーバーの場合、管理画面からログインすると、エックスサーバー契約ページにて、「ファイル管理」や「サーバー管理」が行えるようになるので、
ここをブックマークしておくと便利です。
作成したファイルをアップしたい場合には、「ファイル管理」を選択します。

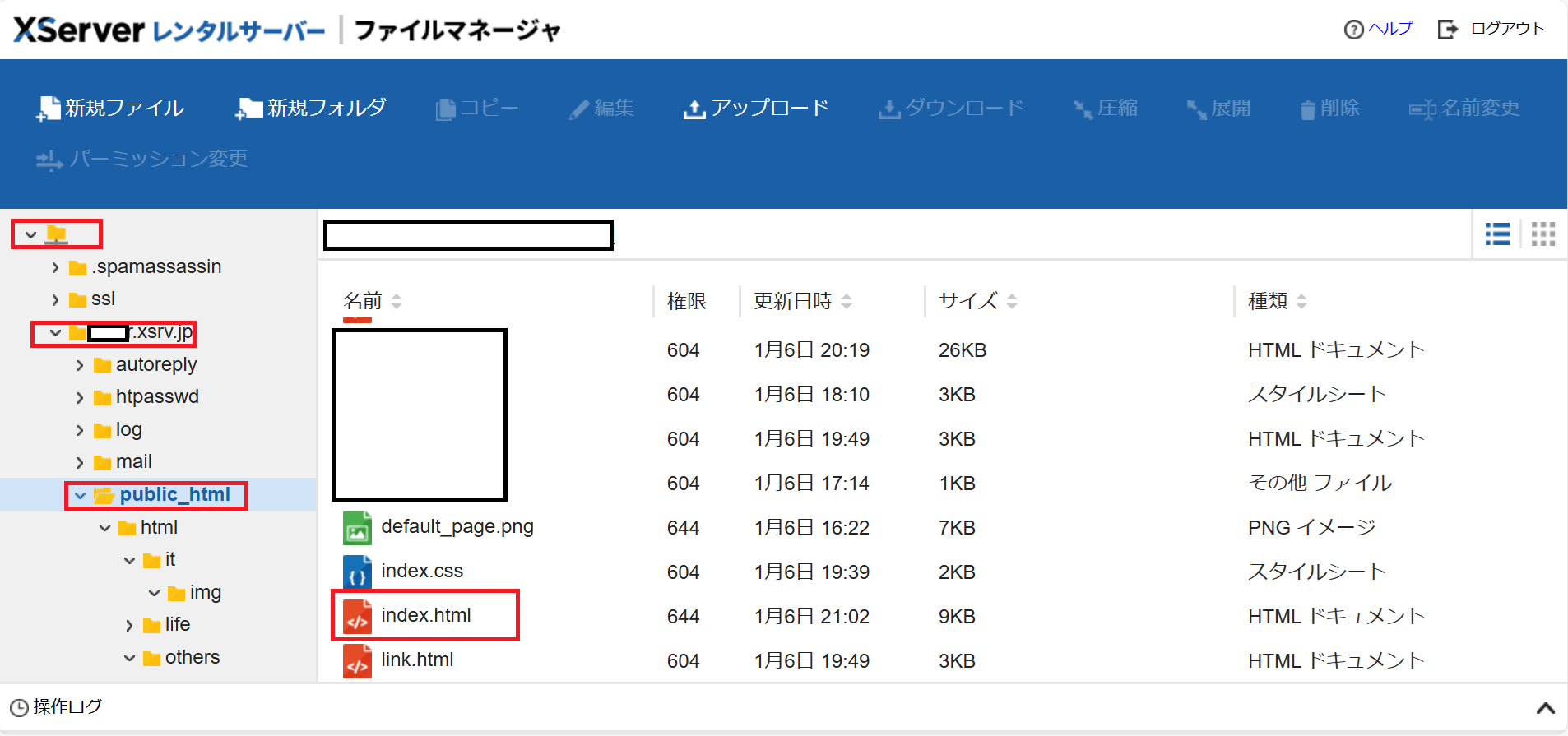
「ファイルマネージャー」から「一番最初のディレクトリ」に移動→「xxx.xsrv.jp」をダブルクリック→「public_html」をダブルクリック→「index.html」があるのを確認します。

デスクトップ上に作成した、「index.html」をファイルマネージャーにドラックアンドドロップすると反映されます。
PCで作成した階層に合わせてフォルダを作成し、画像やドキュメントなどを合わせていきます。
階層がずれるときちんとページが移動しないので、注意しましょう。
自分のホームページのアクセスの方法ですが、作成後1-2時間程度でページに反映されるので、そのあとに、htttps://xxx.xsrv.jp/index.htmlと入力してみてください。
ページが表示されれば無事完成です。
自作でホームページを作るのが面倒そうだなとここまでで感じた方は、WordPressもあります。
インストール後にURLの設定とデザインの設定をするだけで気軽に文章を書くことができます。
ぜひ、自分に合った方法でやってみてください。
私の場合、本業がIT屋なので自力で作成してスキルアップしていきたい変態なので、他の方はWordPresssの検討もよいかと思います。
ここまでついてこれれば初心者モードから脱却しています。
あとは自分で調べながら、問い合わせフォームの書き方を学んだり、決済システムの導入を勉強していく必要があります。
少しづつ自分だけのサイトを構築していきましょう。
最後まで読んでいただきありがとうございました。
戻る
